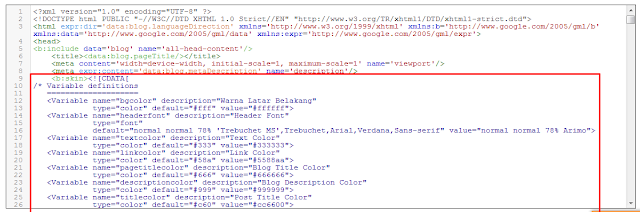
Assalamu'alaikum wr wb, pada postingan kali ini kita akan mempelajari tentang CSS Variable Definitions yang berada pada template blogger. Variable definitions ini bisa kita temukan pada kode xml template, biasanya berada di antara kode
Nah, fungsinya sendiri yaitu untuk mengatur pengaturan template (misal untuk mengubah warna font, ukuran font, jenis font, dll) langsung pada pengaturan template di blogger tanpa harus mengubah kode xml templatenya.
Letakkan variable definitions di antara kode
Penjelasannya:
Sesuai contoh, karena kita akan membuat variable untuk mengatur warna latar belakang, maka kita bisa menerapkannya seperti ini.
Dimana bgcolor adalah nama variable yang kita buat, jadi untuk penerapannya kita bubuhkan simbol $ lalu tuliskan nama variablenya.
lalu pada untuk menerapkannya, kita bisa menerapkannya seperti ini
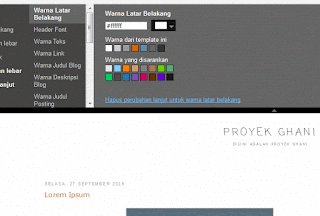
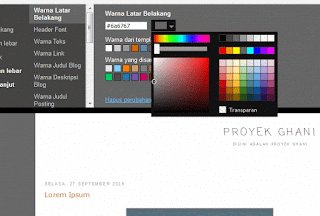
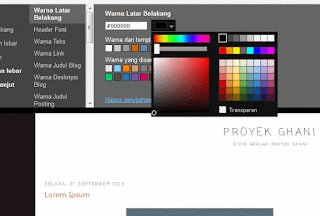
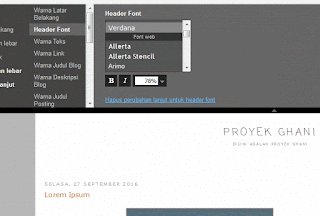
Dengan ini kita tidak perlu mengedit kode xmlnya, kita hanya perlu ke bagian Template > Sesuaikan.
Ini adalah hasil yang tadi di buat
Sekian dari saya pada postingan kali ini, terimakasih telah mengunjungi blog saya, dan semoga bermanfaat.
Silakan untuk berkomentar.
Wassalamu'alaikum wr wb.
<b:skin><![CDATA[ ... ]]></b:skin>. contohnya seperti kode di bawah ini./* Variable definitions
====================
<Variable name="bgcolor" description="Warna Latar Belakang"
type="color" default="#fff" value="#ffffff">
...
<Variable name="pagetitlefont" description="Blog Title Font"
type="font"
default="normal normal 200% Georgia, Serif" value="normal normal 200% Coming Soon">
*/Nah, fungsinya sendiri yaitu untuk mengatur pengaturan template (misal untuk mengubah warna font, ukuran font, jenis font, dll) langsung pada pengaturan template di blogger tanpa harus mengubah kode xml templatenya.
Membuat Custom Variable Definitions
Di sini kita akan membuat 2 jenis variable definitions, yaitu untuk pengaturan warna dan pengaturan font.Letakkan variable definitions di antara kode
/* Variable definitions
====================
....
*/ Variable Pengaturan Warna
Misalnya kita buat variable warna untuk mengatur latar belakang templatenya, kita bisa menuliskan kodenya seperti ini <Variable name="bgcolor" description="Warna Latar Belakang"
type="color" default="#ffffff" value="#ffffff">Penjelasannya:
- name="..." adalah nama variablenya
- description="..." adalah deskripsi variablenya yang nanti akan muncul di pengaturan template.
- type="..." adalah tipe variablenya, color untuk warna, dan font untuk pengaturan font.
- default="..." adalah niai defaultnya.
- value="..." adalah nilai warna yang dipilih.
Sesuai contoh, karena kita akan membuat variable untuk mengatur warna latar belakang, maka kita bisa menerapkannya seperti ini.
body {
background:$bgcolor;
}Dimana bgcolor adalah nama variable yang kita buat, jadi untuk penerapannya kita bubuhkan simbol $ lalu tuliskan nama variablenya.
Variable Pengaturan Font
Contoh kita akan membuat pengaturan font pada headernya, kita bisa menuliskannya seperti ini <Variable name="headerfont" description="Header Font"
type="font"
default="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif" value="normal normal 78% Arimo">lalu pada untuk menerapkannya, kita bisa menerapkannya seperti ini
h2 {
font:$headerfont;
}Dengan ini kita tidak perlu mengedit kode xmlnya, kita hanya perlu ke bagian Template > Sesuaikan.
Ini adalah hasil yang tadi di buat
Sekian dari saya pada postingan kali ini, terimakasih telah mengunjungi blog saya, dan semoga bermanfaat.
Silakan untuk berkomentar.
Wassalamu'alaikum wr wb.