Assalamu'alaikum wr wb
 |
| Font pada blog. |
Font adalah sesuatu yang mengatur gaya tulisan atau penulisan sehingga pembaca merasa nyaman ketika sedang membaca artikel pada suatu blog. Font yang tertera pada blog kita bisa dirubah dengan berbagai macam cara, akan tetapi pada saat ini kita akan coba mengganti font dengan bantuan Google Font.
Berikut langkah-langkahnya:
1. Kunjungi https://www.google.com/fonts/
2. Tentukan font yang ingin digunakan, lalu pilih Add to collection.
3. Pilih Use.
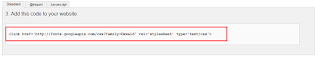
4. Scroll ke bawah lalu salin kode yang ada dalam kotak seperti gambar di bawah ini
5. Pergi ke Blogger > Template > Edit HTML, lalu letakkan kode tadi di bawah kode <head> atau di atas kode </head>, lalu tambahkan / pada akhir kode yang tadi di salin, contoh:
2. Tentukan font yang ingin digunakan, lalu pilih Add to collection.
 |
| Pilih add collection. |
3. Pilih Use.
| Pilih use. |
4. Scroll ke bawah lalu salin kode yang ada dalam kotak seperti gambar di bawah ini
 |
| Salin kode tersebut |
5. Pergi ke Blogger > Template > Edit HTML, lalu letakkan kode tadi di bawah kode <head> atau di atas kode </head>, lalu tambahkan / pada akhir kode yang tadi di salin, contoh:
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'>
Menjadi
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>Hasil akhir:
<head>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
Atau
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
</head>
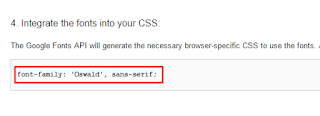
7. Sebelumnya yang perlu diketahui, untuk mengganti font pada bagian blog diperlukan kode css, biasanya untuk menentukan suatu font pada suatu area di blog, biasanya menggunakan kode font-family: nama font; , contoh :
.Header h1 {Jadi pada bagian Header h1 font yang digunakan adalah arial, verdana, sans-serif. Pada satu blog bisa di tempel lebih dari 1 font tergantung selera. Coba lihat kode pada kotak nomor 4 di google font, disana adalah kode untuk menentukan font kedalam bagian blog.
font-family: Arial, verdana, sans-serif;
}
 |
| Kode untuk menentukan font kedalam bagian blog |
8. Sekarang cari bagian yang ingin di rubah atau diganti fontnya, misalkan pada bagian posting blog.
Kita cari kode .post-body lalu rubah gaya fontnya, contoh:
Sebelum diganti:
Sebelum diganti:
.post-body{
font-family: Arial, verdana, sans-serif;
}
Sesudah diganti menjadi:
.post-body{
font-family: 'Oswald', sans-serif;
}
9. Jika sudah diganti, jangan lupa untuk di simpan.
10. Selesai.
10. Selesai.
Gimana? mudah bukan untuk mengganti sekaligus merubah font pada blog. Mungkin sekian dari saya, terimakasih sudah mengunjungi blog saya dan semoga bermanfaat.
Silahkan untuk berkomentar.
Wassalamu'alaikum wr wb






gak ketemu punya saya Font-family-nya kak :(
BalasHapusthanks bro
BalasHapus